Contents
- 1 Ιστοσελίδες με λιγοστή συντήρηση που φορτώνουν γρήγορα
- 1.0.1 Πόσο γρήγορη είναι η σελίδα σου;
- 1.0.2 Ρωτάω για τη σελίδα όπου τρέχεις διαφημίσεις και όπου περιμένεις το περισσότερο traffic.
- 1.0.3 Σίγουρα γνωρίζεις ότι οι διαφημίσεις (Google ads) κοστίζουν λιγότερο cost less όταν τρέχουν σε σελίδες με καλό σκορ (Ad Optimization Score – Ad Quality Score) που πληρούν κριτήρια περιεχομένου και εμπειρίας χρήστη (User Experience, UX, συμπεριλαμβανομένης της ταχύτητας).
- 1.0.4 Οι σελίδες που κατασκευάζω πληρούν τα κριτήρια UX, το περιεχόμενο το αφήνω πάνω σου, και επιπλέον, ο τρόπος κατασκευής τους με σύγχρονο κώδικα δε φορτώνει render-blocking αρχεία/scripts, και δε χρειάζονται καθόλου συντήρηση γιατί πολύ απλά δεν σπάνε (τα CSS και JS γράφονται για μακροπρόθεσμη χρήση και έτσι γλυτώνεις χρήματα από τη συντήρησή τους).
- 2 Επικοινωνία
- 3 Παράδειγμα
- 4 Δώσε το project σου σε έμπειρο επαγγελματία
Ιστοσελίδες με λιγοστή συντήρηση που φορτώνουν γρήγορα
Πόσο γρήγορη είναι η σελίδα σου;
Ρωτάω για τη σελίδα όπου τρέχεις διαφημίσεις και όπου περιμένεις το περισσότερο traffic.
Σίγουρα γνωρίζεις ότι οι διαφημίσεις (Google ads) κοστίζουν λιγότερο cost less όταν τρέχουν σε σελίδες με καλό σκορ (Ad Optimization Score – Ad Quality Score) που πληρούν κριτήρια περιεχομένου και εμπειρίας χρήστη (User Experience, UX, συμπεριλαμβανομένης της ταχύτητας).
Οι σελίδες που κατασκευάζω πληρούν τα κριτήρια UX, το περιεχόμενο το αφήνω πάνω σου, και επιπλέον, ο τρόπος κατασκευής τους με σύγχρονο κώδικα δε φορτώνει render-blocking αρχεία/scripts, και δε χρειάζονται καθόλου συντήρηση γιατί πολύ απλά δεν σπάνε (τα CSS και JS γράφονται για μακροπρόθεσμη χρήση και έτσι γλυτώνεις χρήματα από τη συντήρησή τους).
Χρησιμοποιώ ένα page builder (αν μπορούμε να το ονομάσουμε έτσι) που είναι πολύ φιλικός στο χρήστη και μπορεί να χρησιμοποιηθεί ακόμη και από ένα παιδί ή έναν ηλικιωμένο για να φτιάξει τη σελίδα. Δε χρησιμοποιώ Elementor, Divi, Fusion, WP Bakery ή άλλο εμπορικό page builder γιατί πολύ απλά δε χρειάζεται. Οι σελίδες μου δεν σπάνε ποτέ και είναι πολύ γρήγορες. Ο προγραμματισμός γίνεται με μοντέρνο κώδικα, η εμφάνιση από την ομάδα προγραμματιστών μου σύμφωνα με το προσχέδιο και την επιθυμία του πελάτη που δίνεται σε (Figma) PSDs. Ο πελάτης δε θα χρειαστεί καθόλου να ξέρει ή να δουλέψει με κώδικα.
Επικοινωνία
Παράδειγμα
https://www.advokat-teigstad.no/ (πρώην πελάτης, δικηγορικό γραφείο στο Oslo, Νορβηγίας. Η σελίδα δουλεύει καλά τους έξτρα Νορβηγικούς χαρακτήρες. Επαναλαμβάνω, είναι πρώην πελάτης, δε συντηρώ αυτή την ιστοσελίδα πια που δείχνει ότι την έχει μεταφέρει αλλού γι’αυτό και δίνω το link από το web.archive. Η ταχύτητα ήθελε φτιάξιμο κάθε 3-6 μήνες επειδή τα plugins ενημερώνονταν συνεχώς και ο server δεχόταν ενημερώσεις PHP). Δες την ίδια ιστοσελίδα που έκανα για συνεργάτη του ανωτέρω γραφείου. Πέρα από αυτούς τους λόγους, όταν ο ιδιοκτήτης προσλαμβάνει ένα νέο προγραμματιστή, είναι γεγονός ότι όλοι τους δεν έχουν ιδέα τι να κάνουν για να διατηρήσουν ή να φτιάξουν την ταχύτητα και καταλήγουν να τη σπάνε επειδή δίνουν μια λύση που τους έρχεται στο κεφάλι τους λόγω των περιορισμένων γνώσεων. Άστο, συμβαίνει πάντοτε και στις καλύτερες ιστοσελίδες σε όλες τις χώρες. Είτε τις σπάνε οι προγραμματιστές είτε οι ιδιοκτήτες. Τέλος πάντων.
Η homepage φτιάχτηκε κατ’ επιθυμία του πελάτη που μου έδωσε PSD φτιαγμένο από το γραφίστα του.
Θα παρουσιάσω πως φαίνεται η Homepage στο μπροστινό κομμάτι και πως δουλεύεται στο εσωτερικό.

Έτσι φτιάχνεται το header στο εσωτερικό.
Τραβάει αυτόματα 6 άρθρα και τα εμφανίζει στη homepage

και έτσι γίνεται αυτό στο εσωτερικό μόνο με ένα πεδίο (υπάρχει ευκολότερος τρόπος να φτιάξει κανείς μια σελίδα;)

Προχωράμε στα Testimonials, όπου οι page builders βρίσκουν πάντοτε πρόβλημα ή σπάνε αλλά σε εμάς δε θα συμβεί αυτό.
Ορίστε το μπροστινό κομμάτι που εμφανίζει 4 θέσεις Testimonials με την επιθυμητή εμφάνιση του PSD του πελάτη
και το πολύ εύκολο διαχειριστικό πάνελ στο εσωτερικό

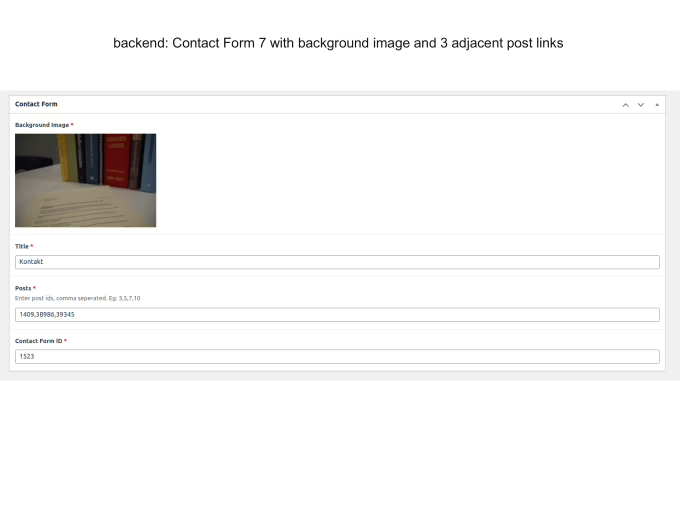
Η φόρμα επικοινωνίας δίνεται από το πολύ γνωστό plugin Contact Form 7 (απλά δίνεις το ID της φόρμας και εμφανίζεται) και στο αριστερό μέρος της τραβάει 3 άρθρα επιλογής.
Να πως ορίζουμε τη φόρμα επικοινωνίας και τα 3 άρθρα στο εσωτερικό.
Και να το μπροστινό μέρος όπου τρέχει ένα πολύ ελαφρύ slider με το προσωπικό που δεν έχει να ζηλέψει τίποτα από εμπορικά sliders και αντίθετα, έχει πολύ καλύτερη επίδοση.
Και να πως χτίζεται το slider με τα 14 μέλη του γραφείου με τις εικόνες και τους τίτλους τους.
Τέλος, αλλά με εξίσου σημαντικό ρόλο είναι η σελίδα του Blog που εμφανίζει μια πολύ λογική και διαρθρωμένη σχάρα (layout grid) άρθρων με τέλειες αποστάσεις μεταξύ των εικόνων. Η σελίδα δεν έχει υπόβαθρο και δεν επιδέχεται επεξεργασίας, έχει γίνει μόνο με τα κατάλληλα στυλ (CSS styles).
Η σελίδα δεν έχει υπόβαθρο και δεν επιδέχεται επεξεργασίας, έχει γίνει μόνο με τα κατάλληλα στυλ (CSS styles).
Δες τα υπόλοιπα έργα ανακατασκευής εδώ
Δώσε το project σου σε έμπειρο επαγγελματία
<!– /wp:spacer –s